Grafana 前端开发笔记
Grafana 5.X及以前版本基于angularjs 1.X 开发,Grafana 6.X 版本开始向reactjs 迁移,Grafana 7.0 已经基本完成reactjs 迁移。基于5.X版本开发的插件直接在7.X 版本中运行可能会出现一些兼容性问题。Grafana 的图表功能很强大,但是官方的Grafana 没有集成一些出名的图表库。比如Kendo-ui,因为其属于商业软件,Grafana官方由于版权的原因不能集成,但是有些公司在其内部分支集成了kendo-ui。Grafana 默认图表基于canvas动画技术,而kendo-ui 的图表基于svg。
基本开发环境搭建
建议直接在系统中安装以下软件,安装时需要良好的网络连接,如果在国内可能还需要梯子:
- 安装nodejs v14.15.1。安装后,检查环境变量设置,确保npm 目录添加到了用户的path列表中。
- 安装Google chrome browser 64Bit.
- 安装Microsoft Visual studio code 1.52.1
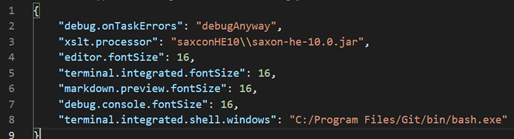
- 安装Git for windows 2.26.2,设置visual studio code 使用git bash 作为shell。

编辑用户家目录下(C:\Users\cwyyprog,cwyyprog是用户名,请将其替换为你自己的用户名)的.bashrc 文件,添加以下一行:
export PATH=$PATH:/c/Users/cwyyprog/AppData/Roaming/npm:/c/Program\ Files/nodejs
5、运行以下命令设置npm软件源为国内镜像站:
npm config set registry https://registry.npm.taobao.org
- 建议安装yarn 替代npm。Yarn 和NPM 都是javascript包管理工具,Yarn 速度更快。
npm install -g yarn
6、如果需要为Grafana 开发datasource 插件,则还需要安装golang 和 gcc 编译器。
Grafana 插件的目录结构
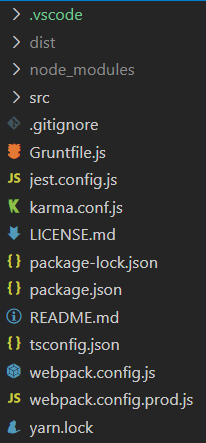
Grafana 插件一般位于data\plugins目录下。每个插件是一个单独的目录。插件目录的一般结构如下图

- yarn install 安装插件所依赖的库
- yarn run grunt 编译插件
- 编译生成的文件位于dist 子目录下,把该目录复制到客户的Grafana 安装目录下的data\plugins文件夹即可完成安装。
src 目录里内容是真正源码,所有的运行时逻辑全部位于该目录内。
Dist 目录类似于c语言生成的exe,不建议直接修改。
Node_modules 目录是安装依赖库时,由包管理工具npm/yarn 创建的。
README.md 面向其他开发者的简介文件,一般包括是插件的主要功能,开发者的联系方式等信息。
Package.json 面向包管理工具的说明文件,包括了运行该模块,需要安装哪些依赖模块及其版本,编译该模块所需要的命令和其它依赖模块。模块的入口,即逻辑从哪里开始。
其他文件均为编译过程中,用到的工具的参数文件。包管理工具调用Grunt。Grunt 读取Gruntfile.js, 并执行其中定义的任务,包括调用webpack 和node-sass 。Node-sass 把scss 文件编译为最终的css文件。
Webpack 读取webpack.config.js 和webpack.config.prod.js, 并根据这两个文件里的内容,调用Typescript 编译器。 Typescript把src 目录里的ts或tsx 源文件编译成js 文件,在编译时会读取tsconfig.json。Webpack 最后把typescript 编译器生成的多个js文件合并成一个或几个独立的js 文件。
为Grafana 集成kendo-ui的步骤如下:
1、复制kendo ui 的release 文件到src\vendor\kendo 目录下;
2、在module.ts 文件中导入Kendo-ui:
import ’./vendor/Kendo/kendo.all.min’;
3、在MainPanelCtrl 的构造函数中添加:
if(!(‘kendo.directives’ in $injector.modules)) {
$injector.loadNewModules([‘kendo.directives’]);
}
4、引入kendo-ui 的css 文件,在plugin.dark.scss中添加:
@import ”kendo.common.min.css”;
@import ”kendo.black.min.css”;
在plugin.light.scss中添加:
@import ”kendo.common-bootstrap.min.css”;
@import ”kendo.bootstrap.min.css”;
5、修改Gruntfile.js ,添加一个复制任务,让grunt 在编译时把kendo 的文件复制到dist 目录下。
kendo_css: {
expand: true,
cwd: ’src/vendor/kendo/’,
src: ’**’,
dest: ’dist/css/’,
},
添加kendo-ui棒状图
- 先在src\partials 目录下的模板页面文件(module.kendoCharts.html)当中,添加如下内容:
- <div kendo-chart id=”{{ctrl.shiftBarChart.id}}”
- k-options=”ctrl.shiftBarChart.options”
- k-series-click=”ctrl.shiftBarChart.OnClick”
- k-data-source=”ctrl.shiftBarChart.dataSource”
- class=”chart-container__chart overview-grp-barchart”>
- </div>
说明:
模板页面文件在使用webpack 和grunt打包编译时,只会被复制到dist 目录下,不会有修改。Dist 目录下的module.html中相应的内容:
<div kendo-chart id=”{{ctrl.shiftBarChart.id}}”
k-options=”ctrl.shiftBarChart.options”
k-series-click=”ctrl.shiftBarChart.OnClick”
k-data-source=”ctrl.shiftBarChart.dataSource”
class=”chart-container__chart overview-grp-barchart”>
</div>
其中的kendo-chart 告诉angularJS 在编译模板文件时,调用kendo-ui 生成图表。k-options、k-series-click 等是kendo 的基于angularJS的接口自定义的属性指令。
AngularJS在浏览器上运行时先构建生成ctrl对象,然后再调用kendo-ui,kendo-ui把上面的div 编译成一个svg 图表。
2、在src 目录下新建barchart.ts,内容如下:
该文件定以了kendo-ui 绘制图表所需要的参数。
参考文档:
- Angularjs
- Kendo-UI